When designing and building our digital services, it's extremely important to consider all our users.
Making services accessible is a key part of the requirements we must meet as part of government. Our services must be usable for everyone, regardless of ability.
As our Lead Interaction Designer, I’ve been trying to raise awareness of accessibility throughout Companies House. Previously, I’ve tended to talk about why accessibility is so important. But more recently, I’ve tried to educate colleagues on what they can do to make sure their digital content is suitable for everyone.

Many of you will use social media at home. But you might not realise there are things you can do to make the content you publish more accessible to your audience.
If you're one of the hundreds of millions of people who posts pictures on Twitter or Instagram, it's really simple to make sure people with visual impairments can enjoy or resent that photo you took of your lunch.
"But, none of my followers are disabled"
Depending on your privacy settings, you cannot be sure who's looking at your content. If you post stuff online which everyone can see, there's a good chance someone with a disability will interact with it.
And unless you’re a time traveller, you cannot be sure that your loyal followers (or you) will not have disability issues at some point in the future. If you are a time traveller, please email me next week’s lottery numbers. Cheers.
Here are some tips to include image descriptions on your social media posts which will ensure that people with visual impairments can engage with your content.
How to ensure your picture-based tweets can inspire, amuse or annoy everyone – including those with visual impairments.
First, you'll need to set up image descriptions.
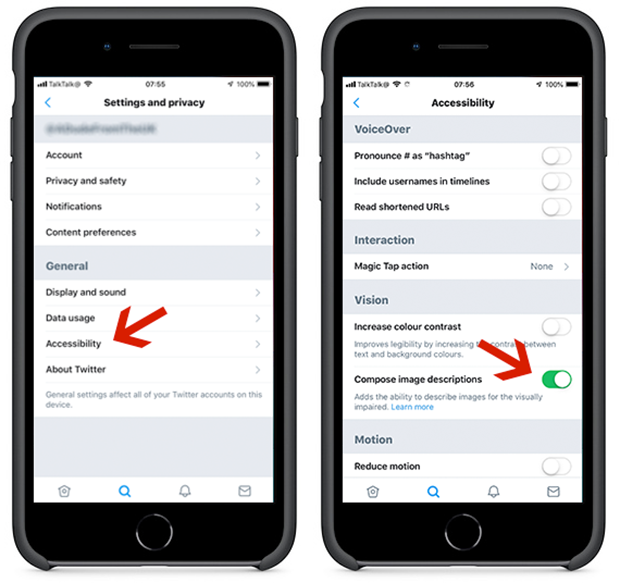
- Click on your profile icon and select ‘Settings and privacy’.
- Click ‘Accessibility’ from the list of settings.
- Turn on ‘Compose image descriptions’.
Then, add descriptions to your images when you tweet them.
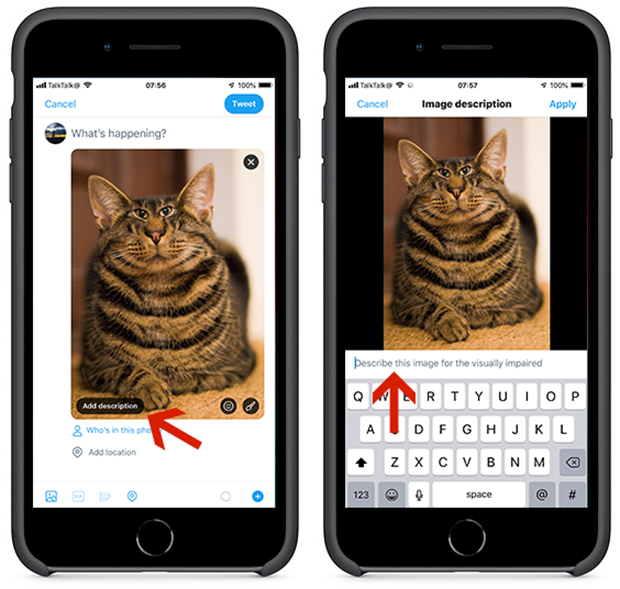
- Click the ‘Tweet’ button.
- Select the photo(s) you want to attach.
- Click the ‘Add description’ tag.
- Type in a meaningful description, like ‘Photo of a weird cat’.
- Repeat steps 3 and 4 if you’re adding multiple pictures to a single tweet.
How to ensure your Instagram posts can inspire, amuse or annoy everyone – including those with visual impairments.
- Upload your photos as normal.
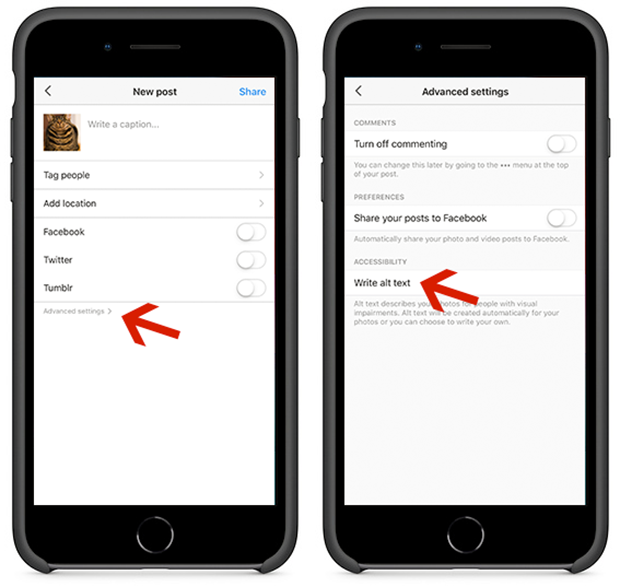
- When you get to the page where you write your witty caption, tag people and so on, click ‘Advanced settings’ at the bottom of the screen.
- On the next page, click ‘Write alt text’ and type in a meaningful description, like ‘Photo of a weird cat’.
- Click ‘Save’ or ‘Done’ or ‘Share’ because you’re finished!
Congratulations! Grab yourself a cuppa and a chocolate biscuit, you’ve now done your bit to make the web a bit more inclusive.




10 comments
Comment by Mark posted on
Nice Article, To some entrepreneurs, social media marketing is the “next big thing,” a temporary yet powerful fad that must be taken advantage of while it’s still in the spotlight. To others, it’s a buzzword with no practical advantages and a steep, complicated learning curve.
Comment by Jonathan Moyle posted on
Thanks for reading, Mark!
Comment by Jo posted on
Such an important topic!
Another good tip - if you're using a hashtag with more than one word in it, use capital letters (e.g. #CompaniesHouse instead of #companieshouse) as this helps people using screen readers - the reader can parse the phrase much more easily.
Comment by Jonathan Moyle posted on
Thanks, Jo - this is a great tip. And thank you for taking the time to read our blog!
Comment by Tim Moss posted on
Thanks James
This a great post as I never thought about alt text for social media posts. I think more needs to be done in future to help people who are visually impaired. My own website https://www.mmturnedparts.co.uk is setup for alt text so the next step will be on social media.
Kind regards
Tim M
Comment by Raul Ganteng posted on
It's just very regrettable that I don't have a Twitter and Instagram account
Comment by Trevor Jones posted on
I think it's a great idea to cater for the visually impaired, we at https://www.nottinghamdriveway.co.uk have set up descriptions on our images to help blind people get an idea what our website is all about. Good article and some sound advice. The internet has come a long way over the last few years.
Comment by nedir posted on
Thank you for the detailed information.
Comment by Julie Thomas posted on
Thanks for sharing this. What a shame this is hidden away. I would never have thought to look for anything to make the post more accessible. It would be nice if these big organisations added these as standard so that everything posted was accessible. Well done for promoting this.
Comment by Mike posted on
Very interesting article... I have a cousin who is hearing impaired and has built an online business from writing content and through email and text. Great write up!
-Mike Almeyda